50 States Running Club
Mobile App Design
A new mobile application designed to unite running enthusiasts across the nation.
Overview
Client: 50 States Running Club
Project length: 3-week sprint
Team: Janina, Darnell, Noor, & Myself
Tools: Figma, Adobe Photoshop, Maze
My Role: I specifically worked on the homepage, user profile, social feed, and message center while also conducting user research alongside a fellow designer and independently throughout all stages of the project.
The Product: The 50 States Running Club is a user-friendly running platform that prioritizes Events, Communication, and Community, enabling users to expand their running network while running collectively for leisure and marathon training.
Problem Statement
50 States Running Club is a group of runners across North America who participate in marathons and other events. However, the organization has struggled to unite all 50 states into one cohesive community due to a lack of an accessible website. Our team was tasked with redesigning the website in a mobile first approach.
Solution
We developed a user-friendly mobile app that puts Events, Communication, and Community at the forefront of the running experience. Our aim was to provide runners with the means to broaden their networks and engage in both leisurely runs and marathon training with others.
Approach
When tackling this project, our team adopted a straightforward approach centered around a key question: "How might we enhance the sense of community for runners in the 50 States Running Club?" With this question in mind, we initiated our research process, beginning with conducting interviews with runners and moving on to comparative analysis.
“ I want to find a running community that not only introduces me to other runners, but consistently challenges me to grow as a runner.”
To discover the values and unique needs of various running communities, I conducted user interviews with individuals who had varying levels of running experience and motivations.We then created personas to reflect our ideal user, including David, an avid competitive runner of 35 years, and Katelyn, who is new to running. Our goal was to gain an understanding of the unique needs and preferences of different types of runners, as well as to identify any pain points that they experienced.
Some key insights I gathered:
Runners face challenges in finding a strong support system that can help them reach their goals.
Finding runners with similar levels of commitment and dedication can be a struggle for many.
Staying informed about local running events can be challenging for runners.
Research & Insights
In addition to our user interviews, we believe it was important to take a look at some similar organizations. By examining similar organizations and their websites, we can gain insights into what our competitors are including on their sites and how users are responding to their designs through reviews. This allows us to identify opportunities for improvement and innovation in our own strategy.
While reviewing the websites of other organizations that share similar goals with the 50 States Running Club, we noticed some significant features that were missing from the club's website. We specifically examined the websites of DC Front Runners, Chicago Area Runners Association, and Find Your Stride. We observed that all three organizations prioritize and advertise local events, connect with their runners, and provide newsletters and blogs. These features are in line with the feedback we received from our user interviews.
User Flows
Visualizing the user’s journey through the app, and identifying pain-points along the way.
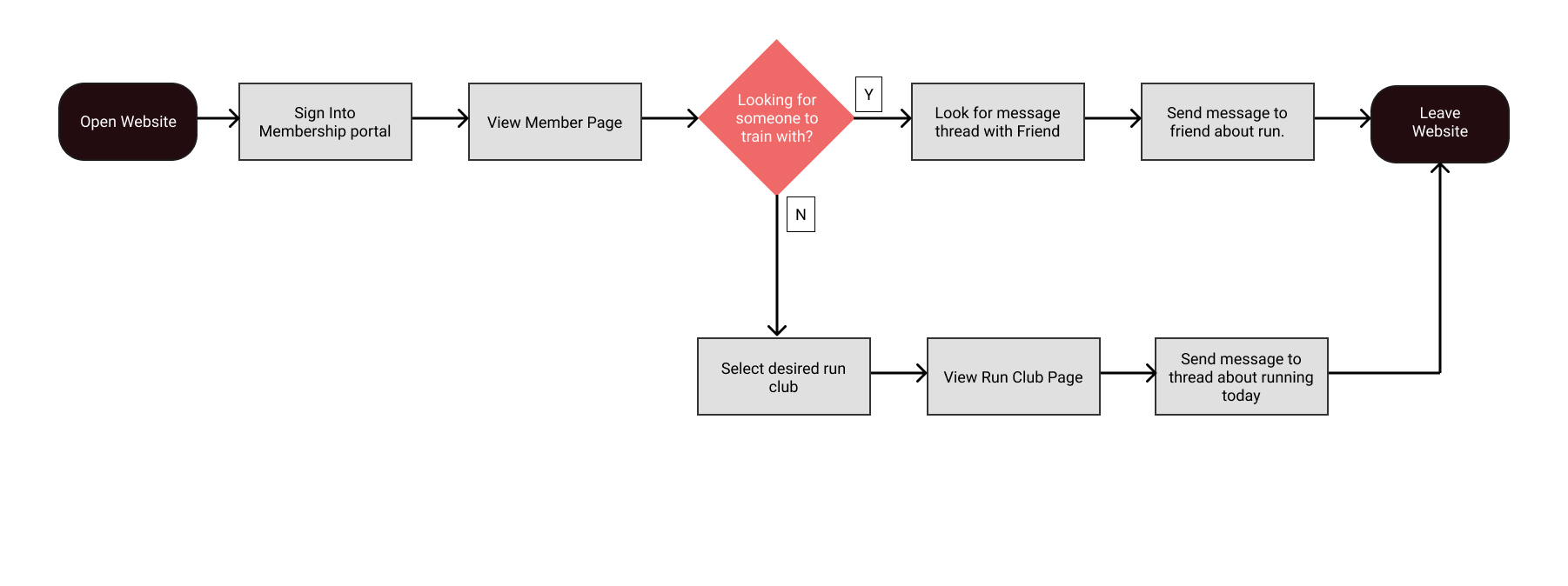
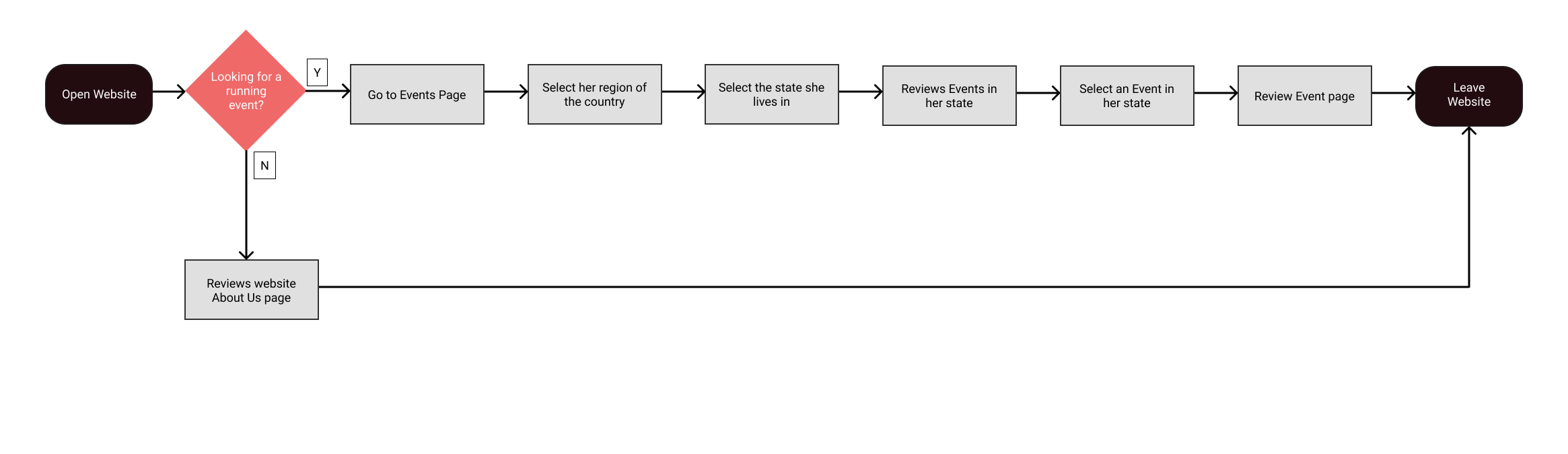
We used findings from our user research to create user flows that indicate step-by-step actions runners like David and Katelyn would take. These user flows enable us to visualize the user's journey through the app, identify potential pain points and opportunities for improvement, and ensure that the design meets the user's needs and expectations.
David’s User Flow
Katelyn’s User Flow
Design Studio
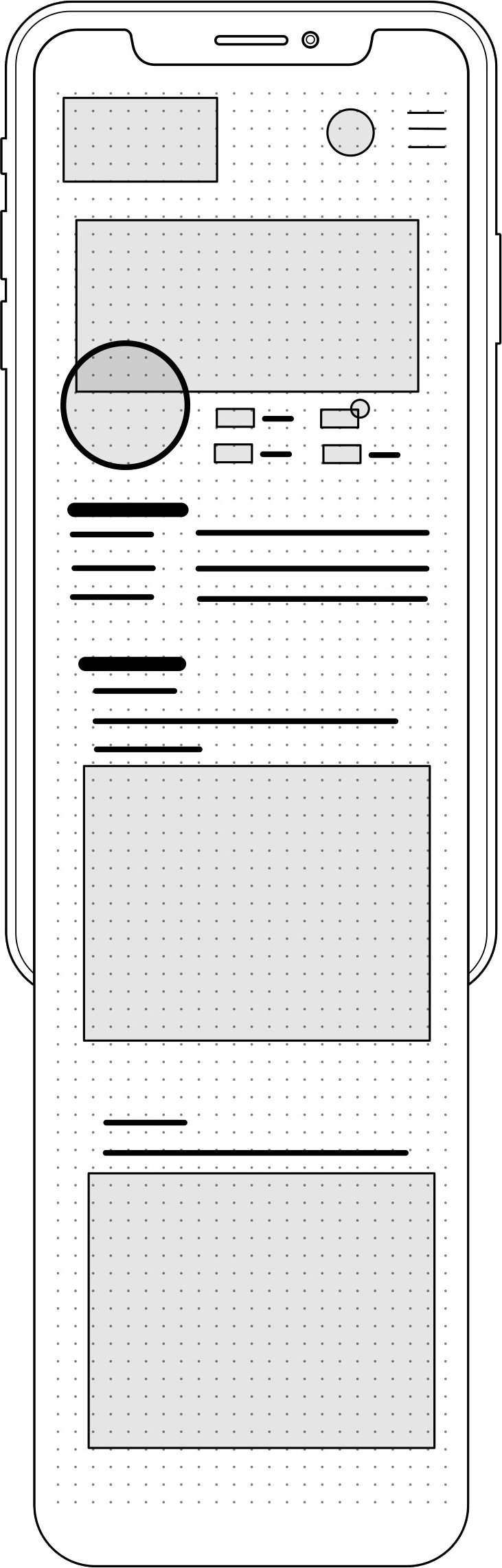
With our personas in mind, we initiated the process of compiling our research and started creating sketches. In the initial stages of creating sketches & wireframes, our primary focus was to incorporate the three essential elements that we discovered during our research: Community, Communication, and Events. By emphasizing these three areas, we were able to establish a coherent flow within the app that addressed the unique requirements of each persona and encapsulated their user journey that integrated these three elements.
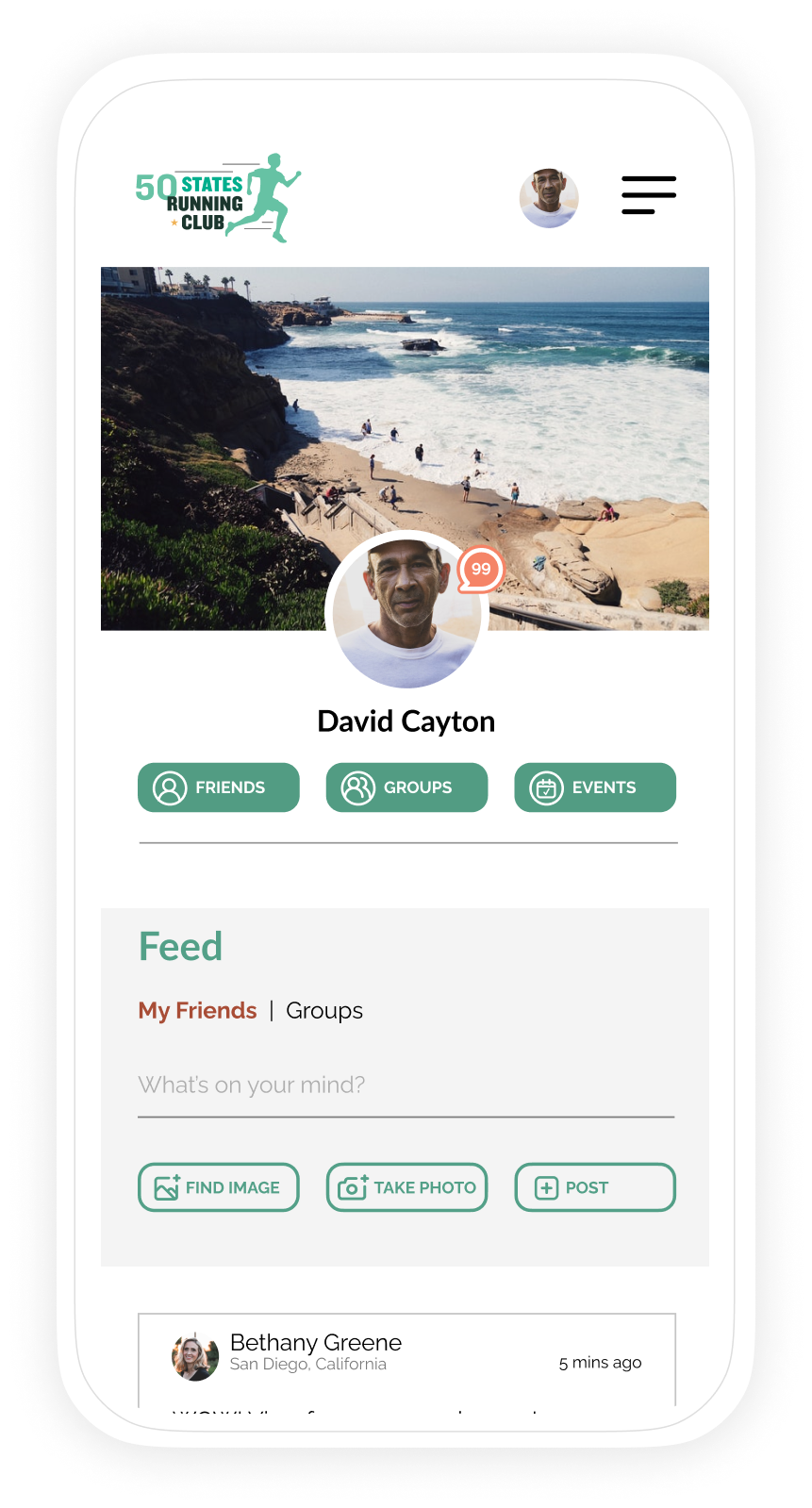
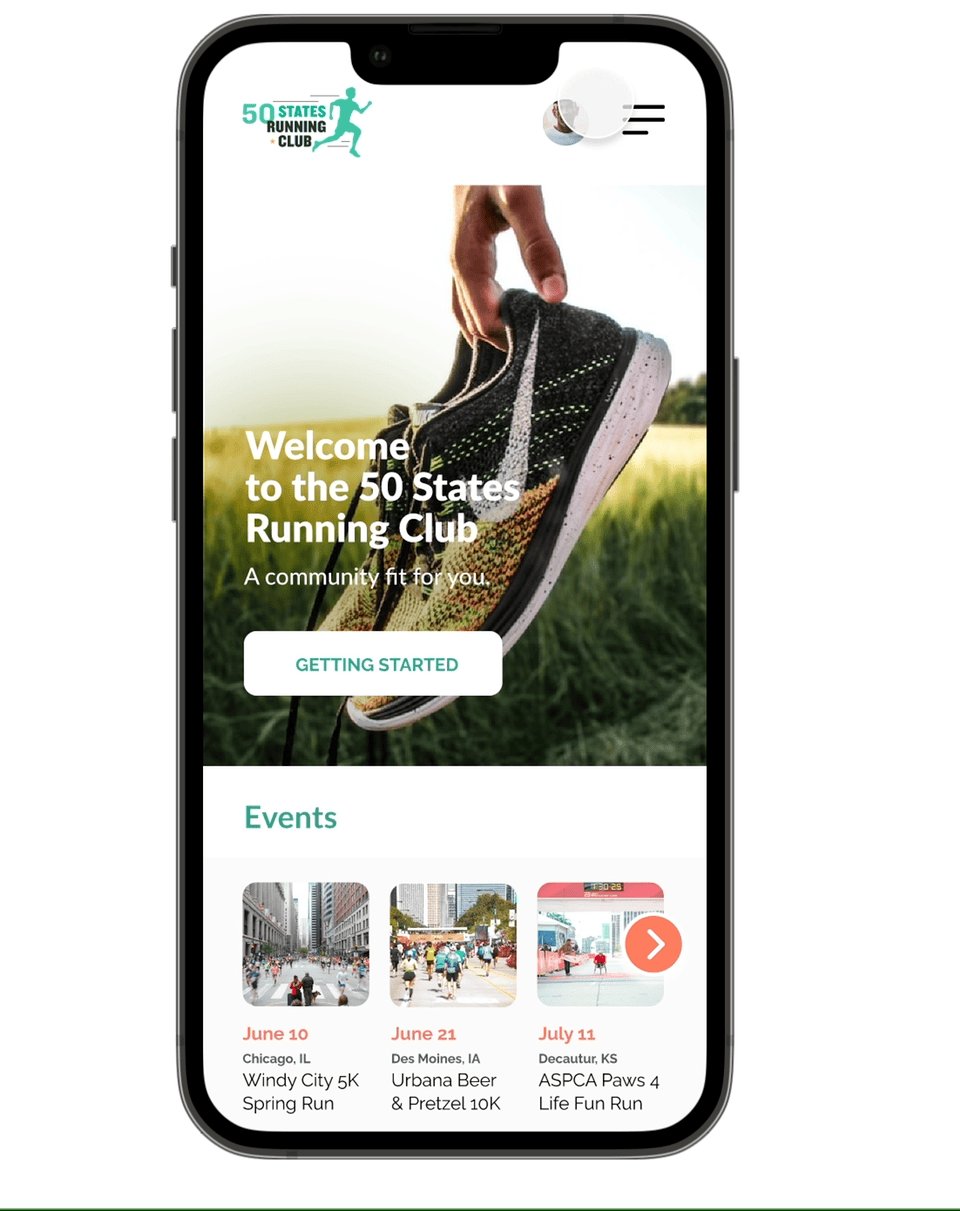
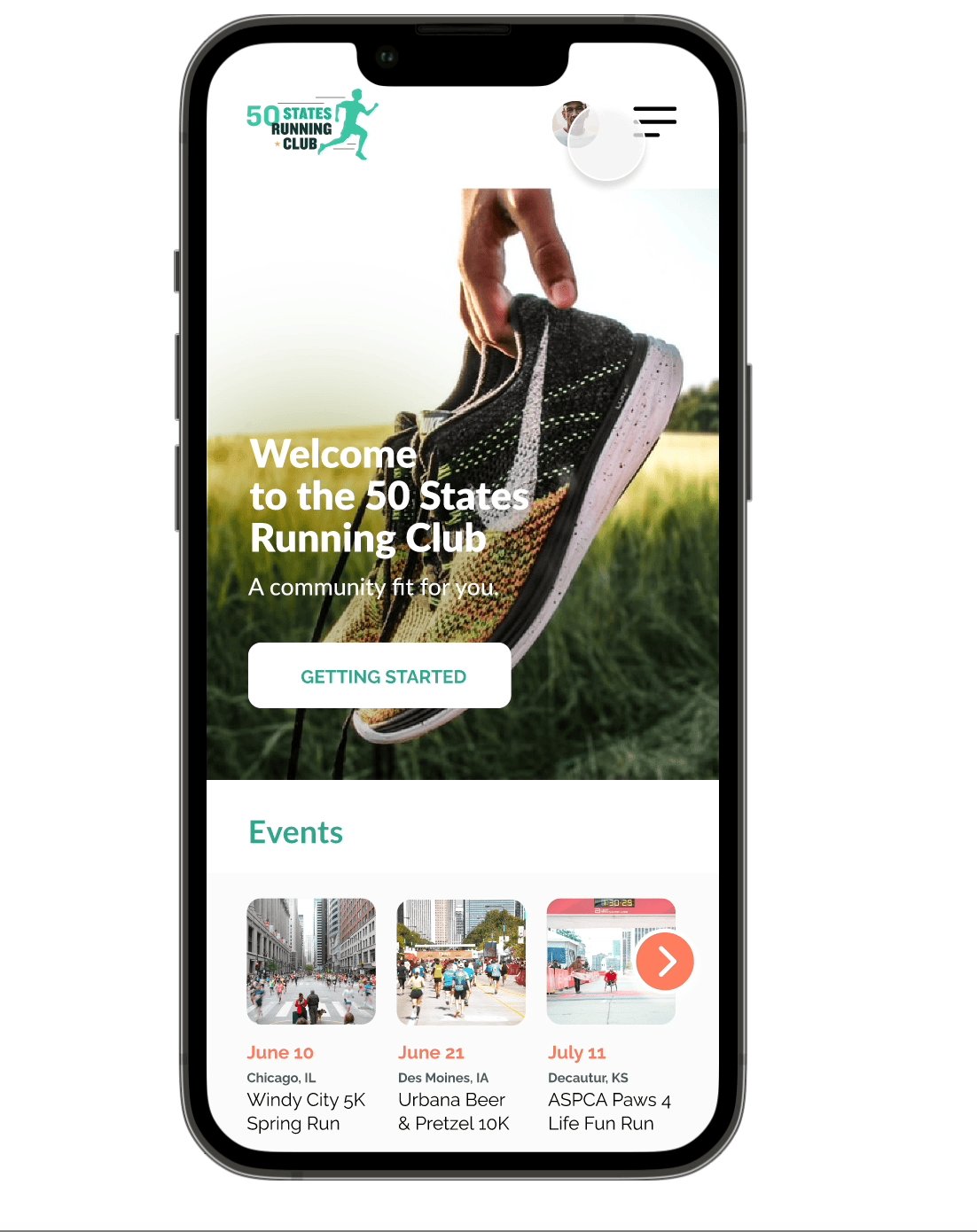
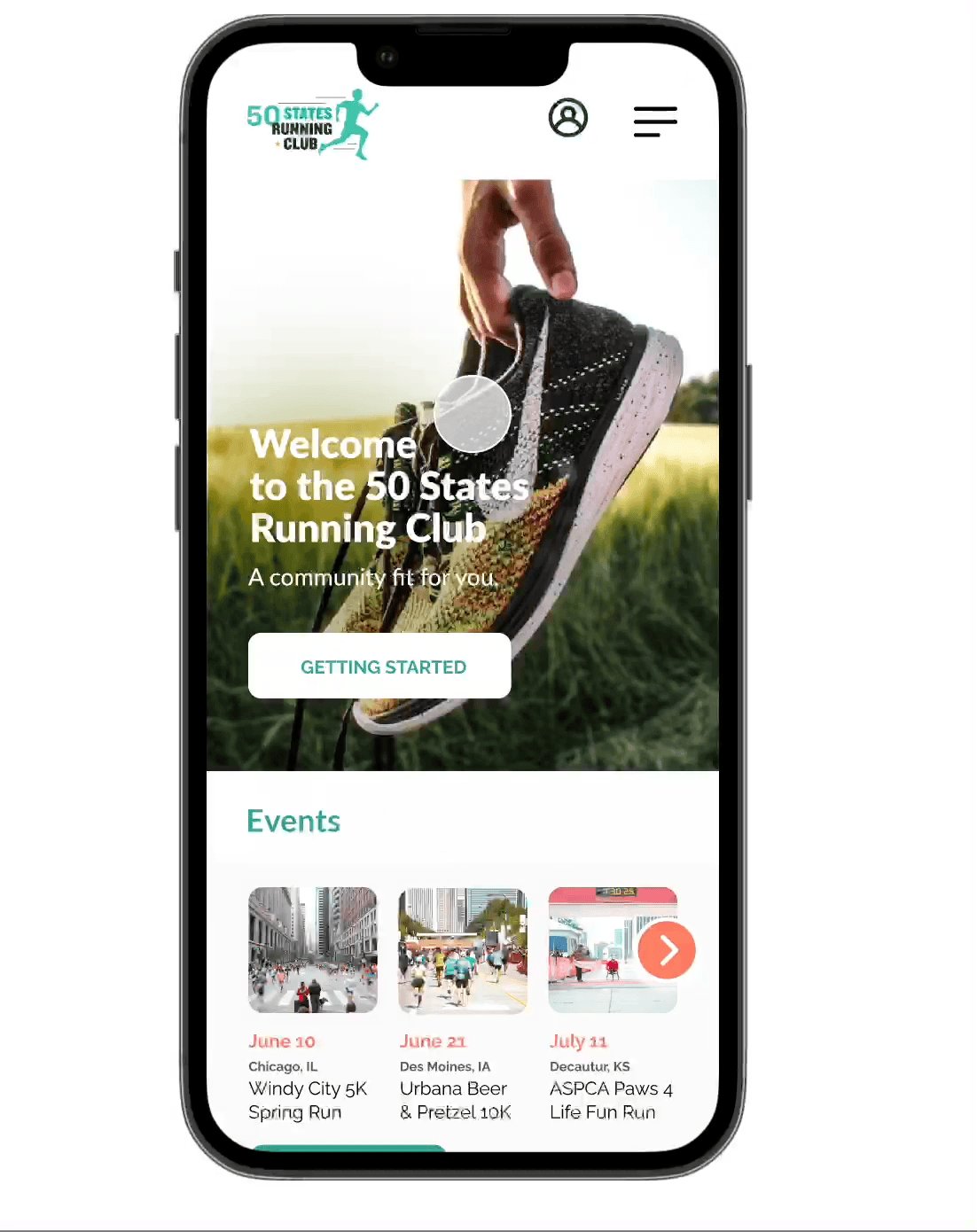
Homepage
This section allows users quick access to their messages, running stats, and future events .
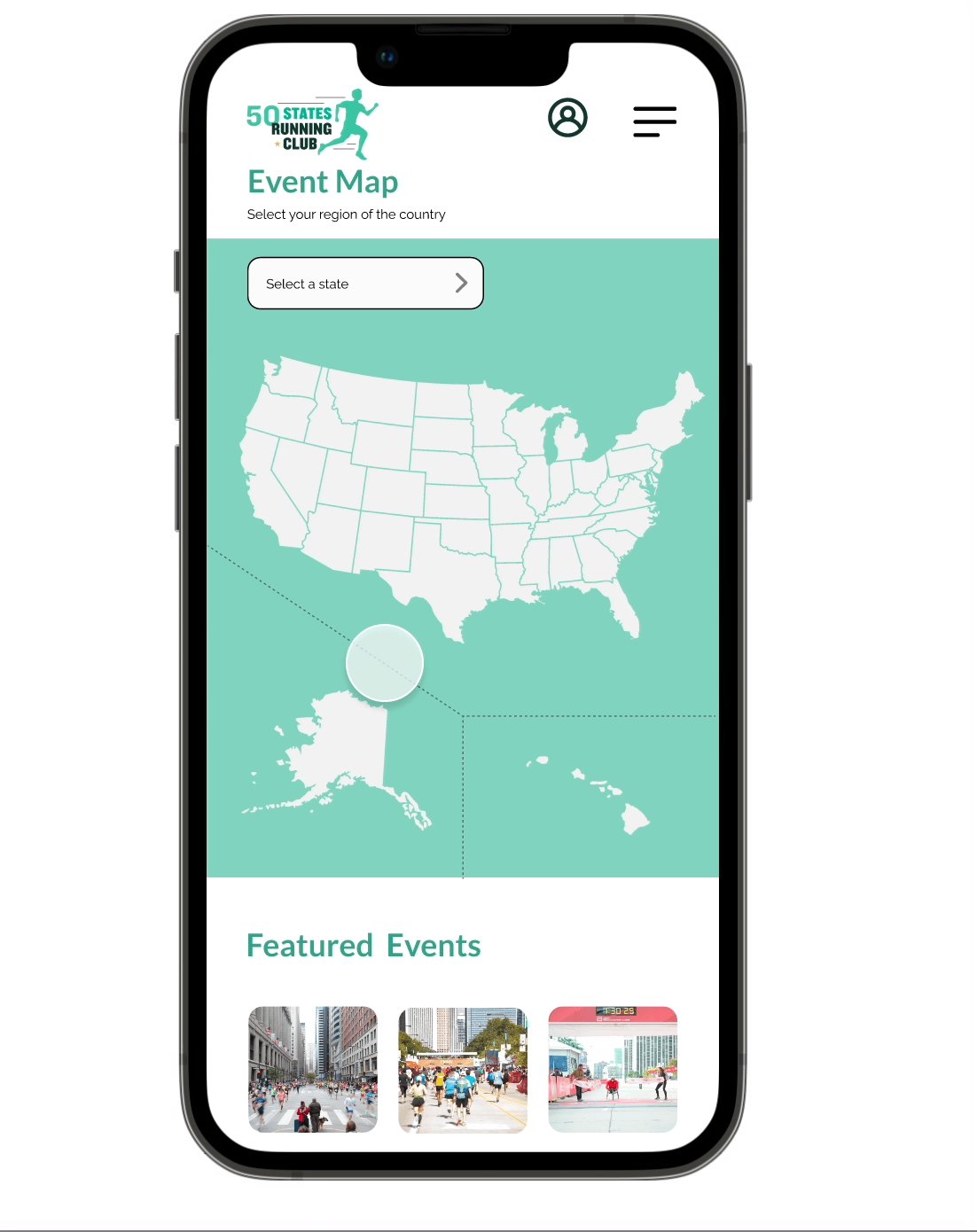
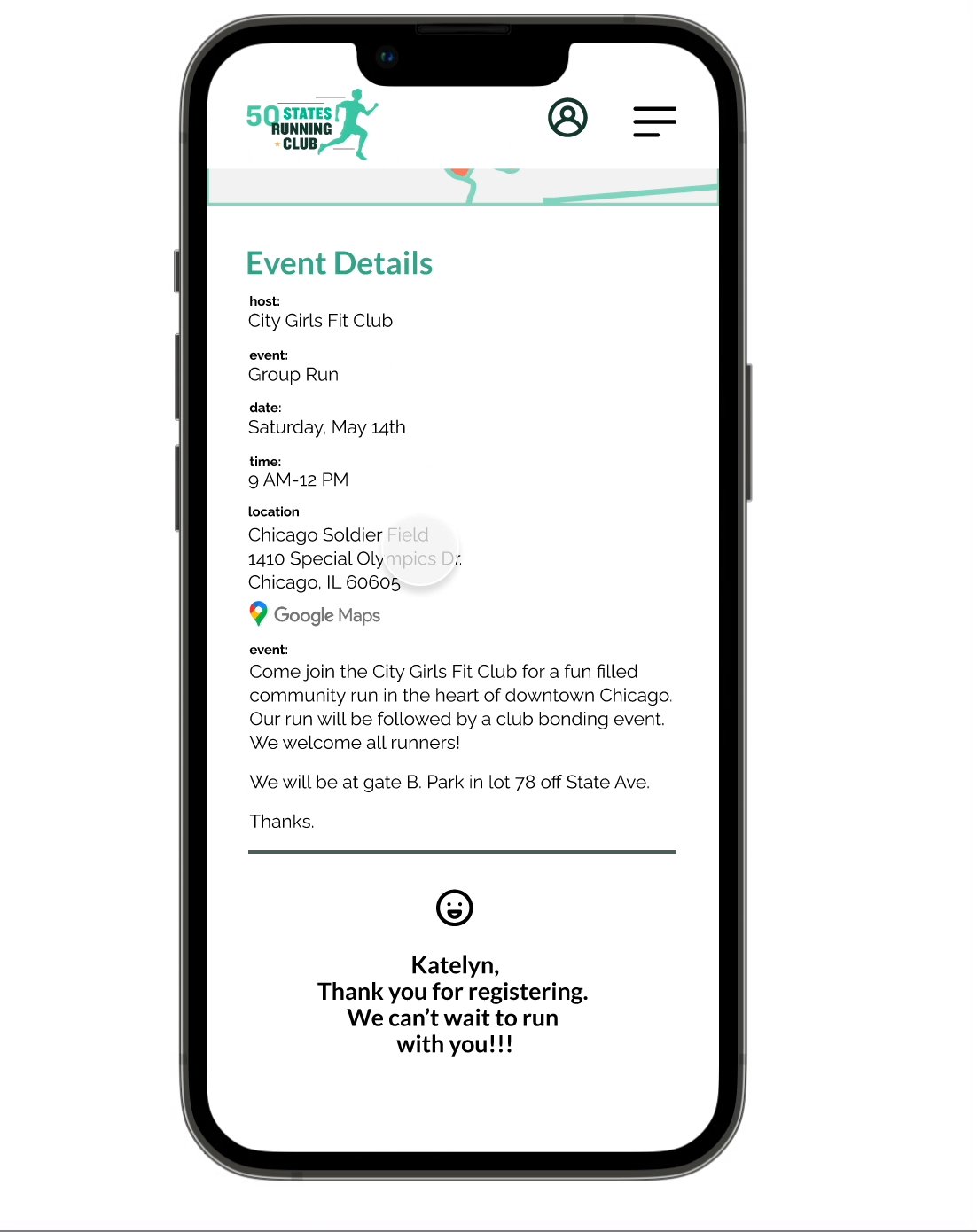
Events
Here the user can go directly to the Events page.
The events page highlights local and nationwide events.
The events page also shows which events the users network is signed up for.
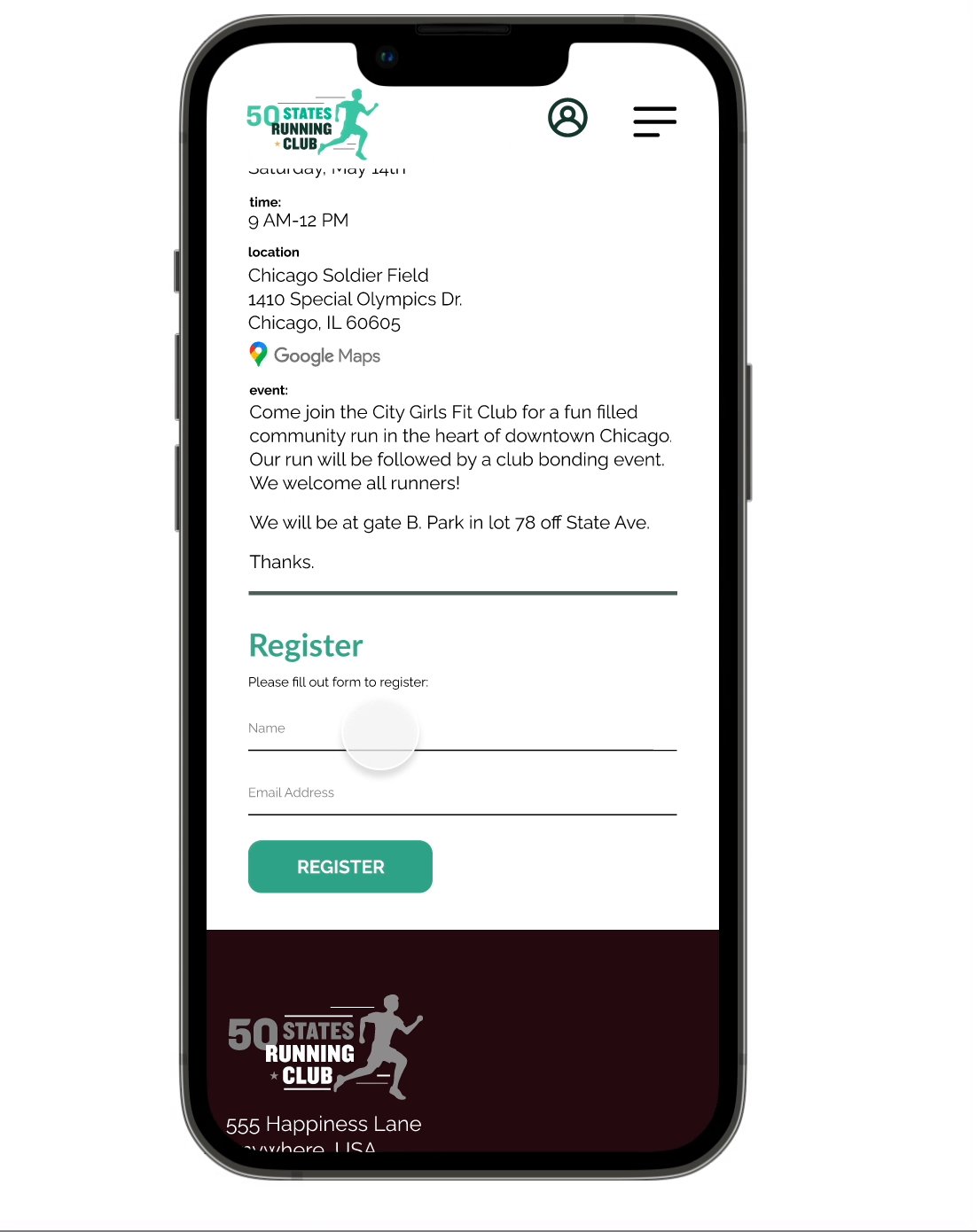
This section shows a sign up page.
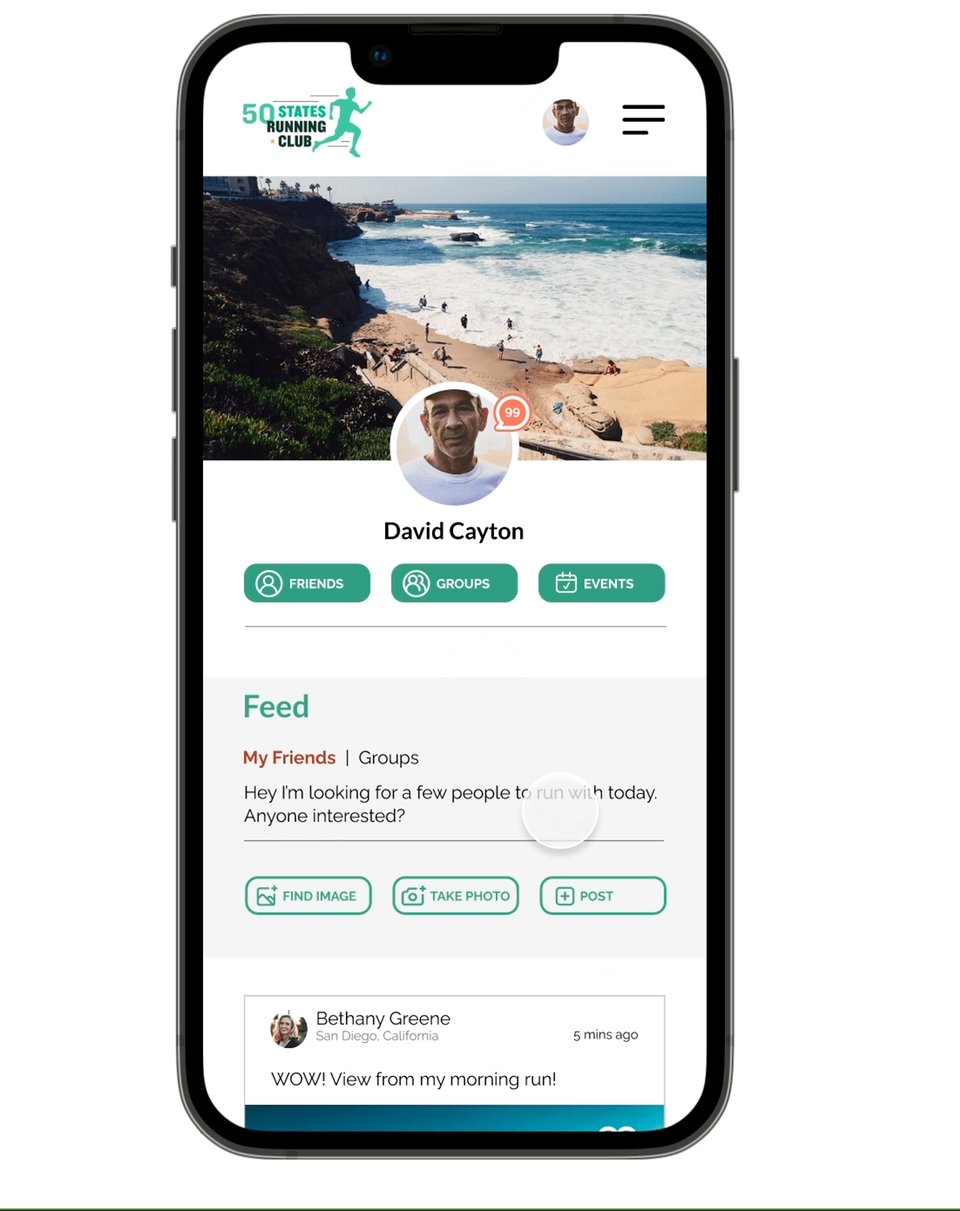
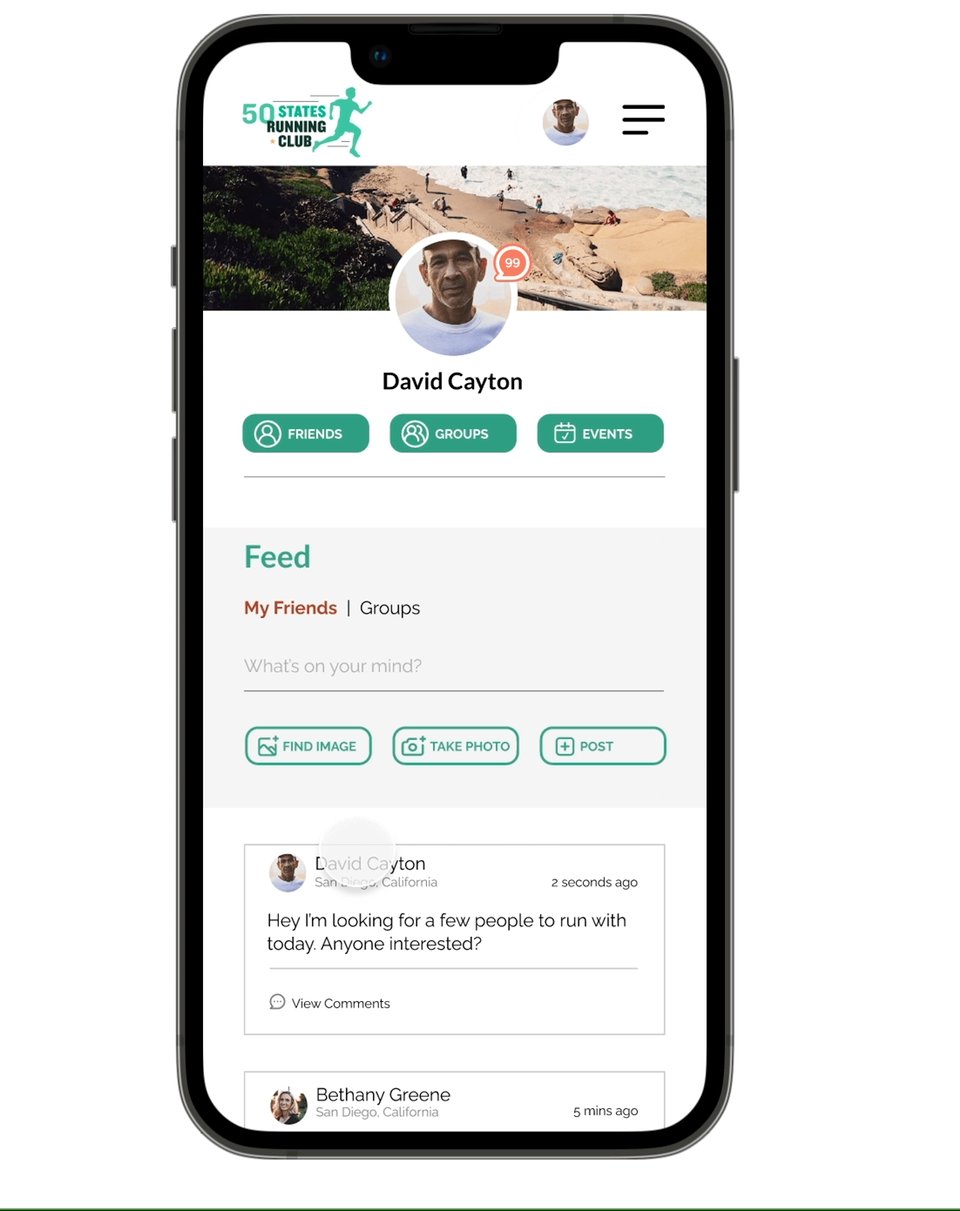
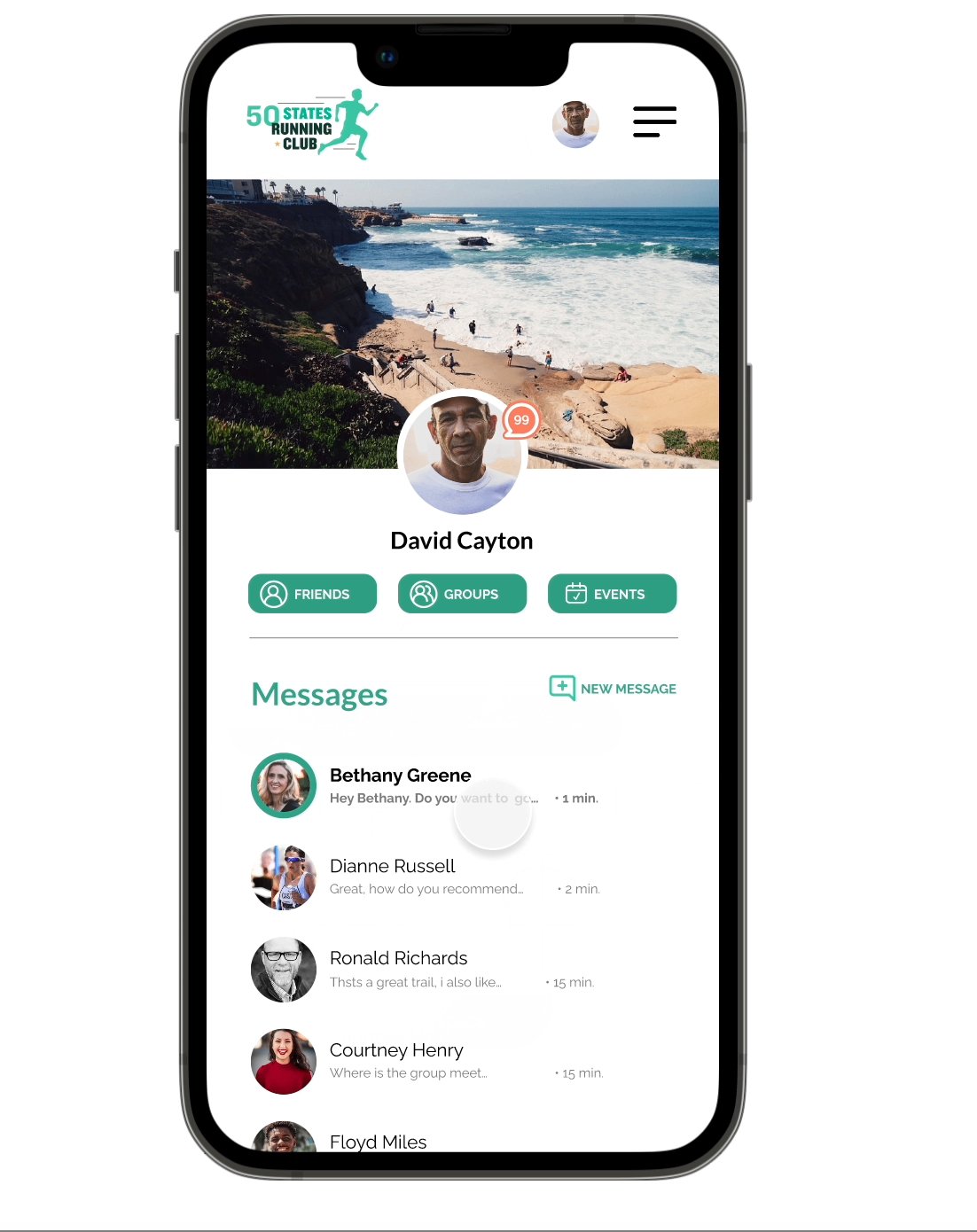
User Profile & Social Feed
The social feed showcases the community of runners and enables them to view updates and content posted by their friends about their activities.
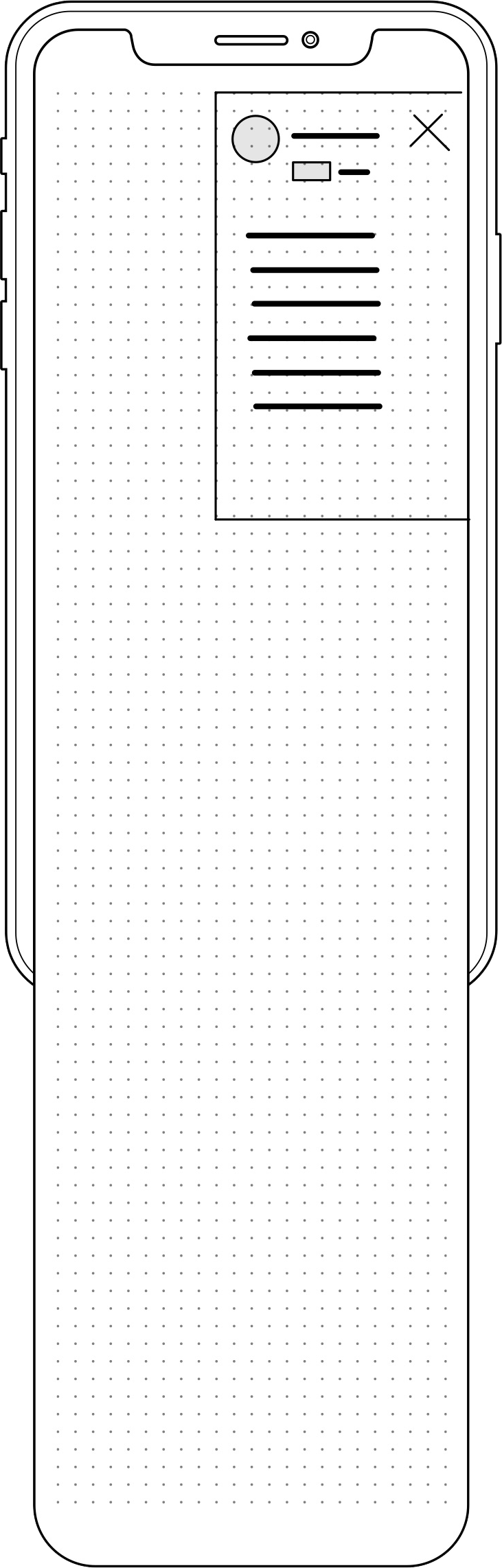
Navigation
The Navigation section allows user to jump between pages quickly.
Usability Testing
We carried out initial usability testing using mid-fidelity wireframes to determine if users could navigate the flows without any confusion.
We asked 16 individuals to perform the following four tasks in Maze:
Users needed help identifying the post section, the buttons were hard to locate, and some backgrounds needed to be blended. Overall users thought creating a post was confusing.
1.
When locating user profiles, users said they wished the icon for “user” was more personable and easily identifiable, like a profile picture.
2.
When locating local events, a few users stated that the state section could be confusing for those geographically challenged.
3.
Our usability tests showed us that we still had a few kinks to work out. Our users struggled in three main areas:
Sign up for an event.
Locate your user profile.
Create a post in your profile.
Message a friend.
Iterations
Following the results of our usability tests, we identified areas requiring improvement. Our main objectives were to enhance success rate percentages and simplify the process for our users. The outcome of our second round of testing demonstrated successful progress.
Based on user feedback, we replaced an icon with David's profile picture, resulting in significant improvement in our tests.
we decided to increase the size of buttons and incorporate more universally recognizable icons.
In addition, we modified certain background colors to enhance section recognition.
UI Design
At the start of the redesign process, we evaluated the original website of the 50 States Club. During the iteration and development of the design system, we aimed to incorporate the brand's original color scheme in a more subdued version that complemented the overall design.
Original 50 States Club website:
50 States Club Final Style guide:
Our goal was to veer away from neon colors and transition towards hues that were more visually appealing and harmonized well with accent colors.
Our aim was to create a design that was easy on the eyes while still incorporating pops of color to add interest and depth.
We created this logo for the 50 States Running Club using adobe illustrator. We wanted to create something that was visually pleasing and easily identifiable by users.
This style guide is a comprehensive set of guidelines for our team to follow. It ensures consistency across all design elements, including typography, color palettes, imagery, and layout, making the product more cohesive and user-friendly.
The consistent typography and colors do not distract the users, unlike the original color palette and inconsistent type did.
Final Outcome
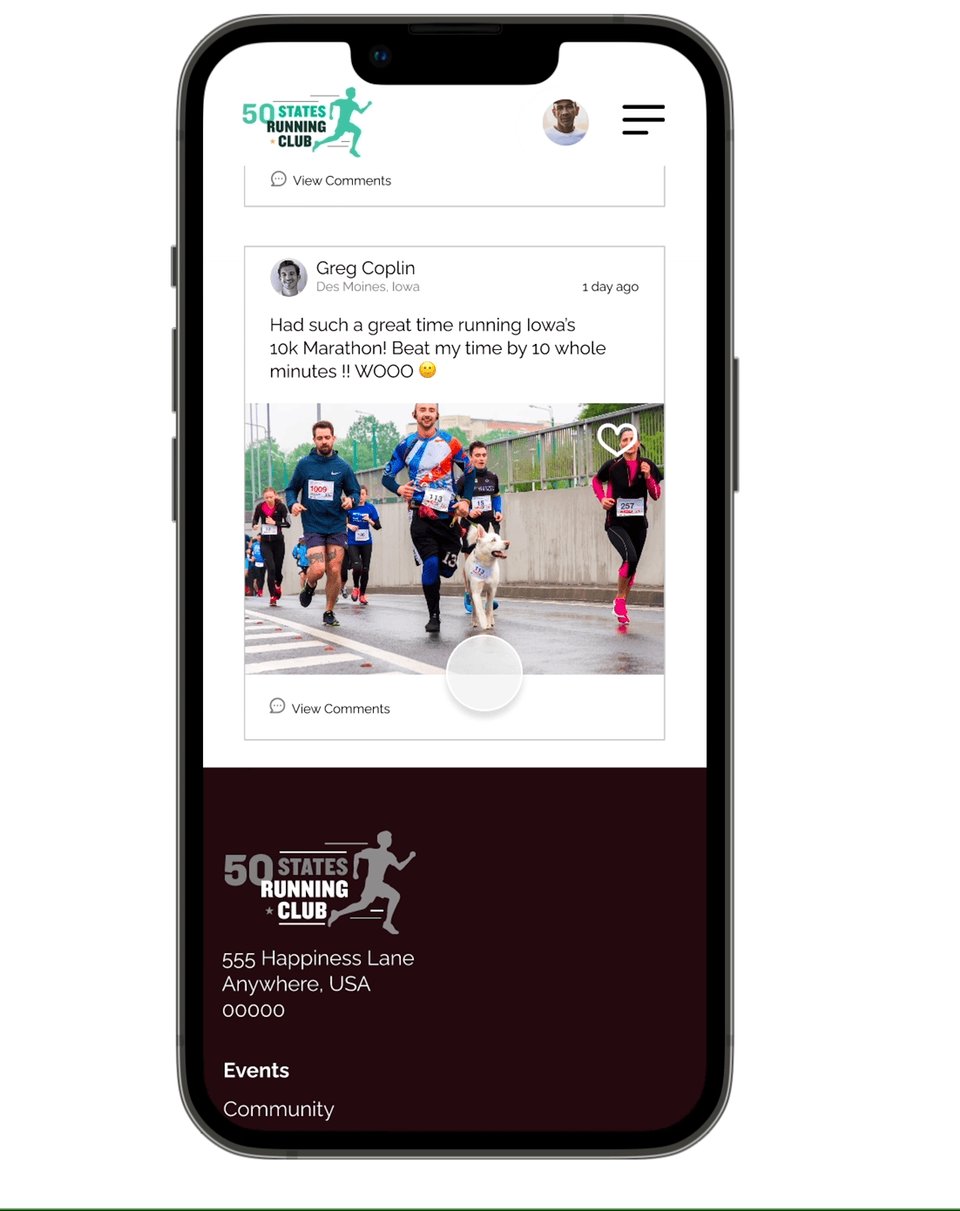
Community
Creating a social feed for runners to share their experiences.
We developed a social feed for runners that can be accessed through the main feed or within certain running groups. Our goal was to create a platform that allows users to share their favorite trails, milestones, and tips. This will help foster a sense of community and promote engagement. We incorporated chat rooms, message boards, and encourage the use of social media to keep the community engaged and motivated.
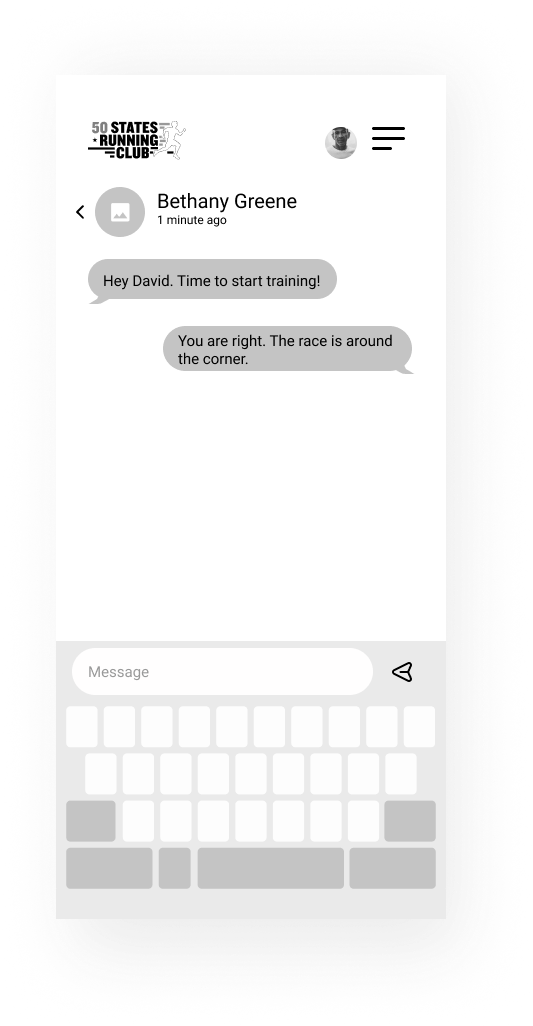
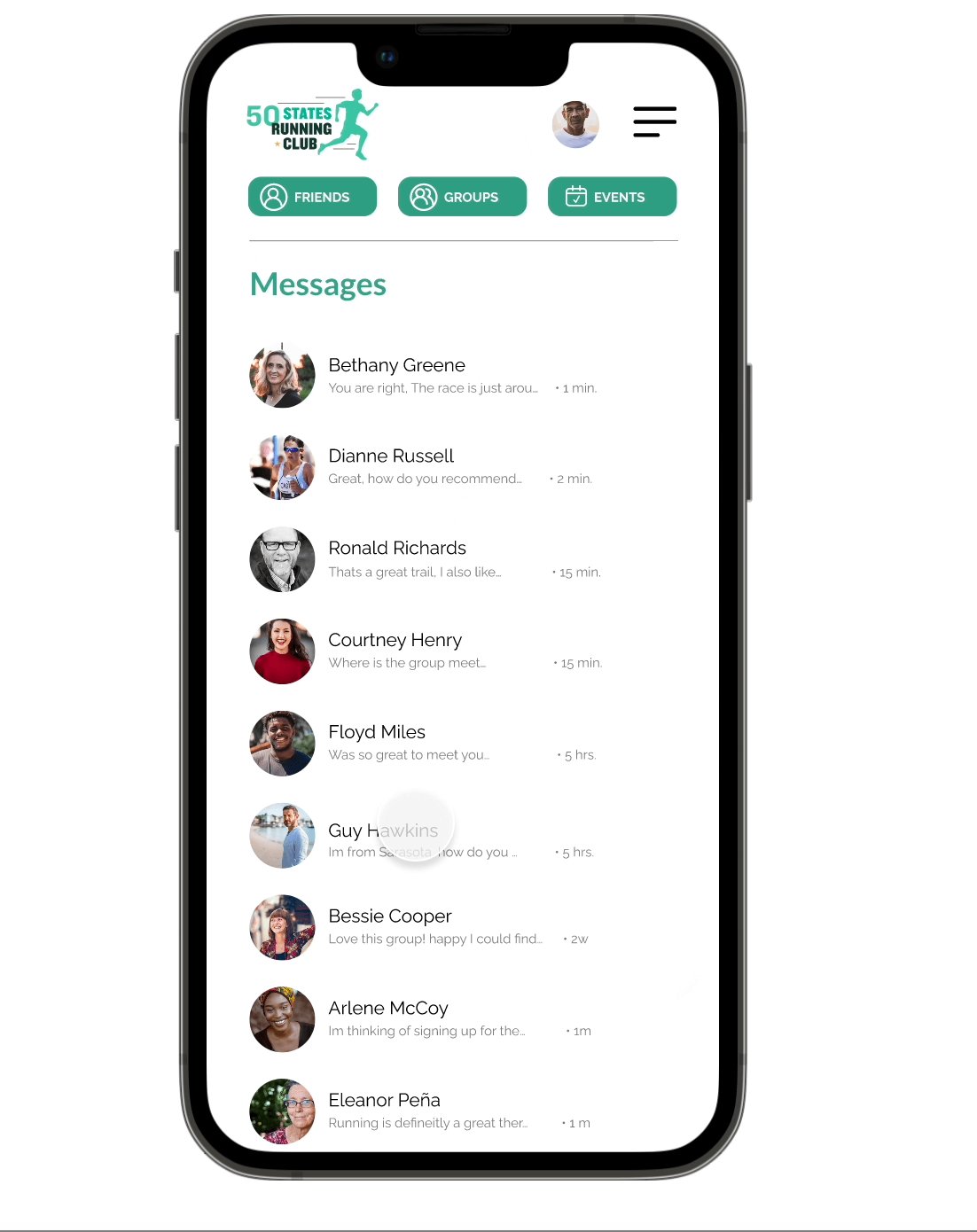
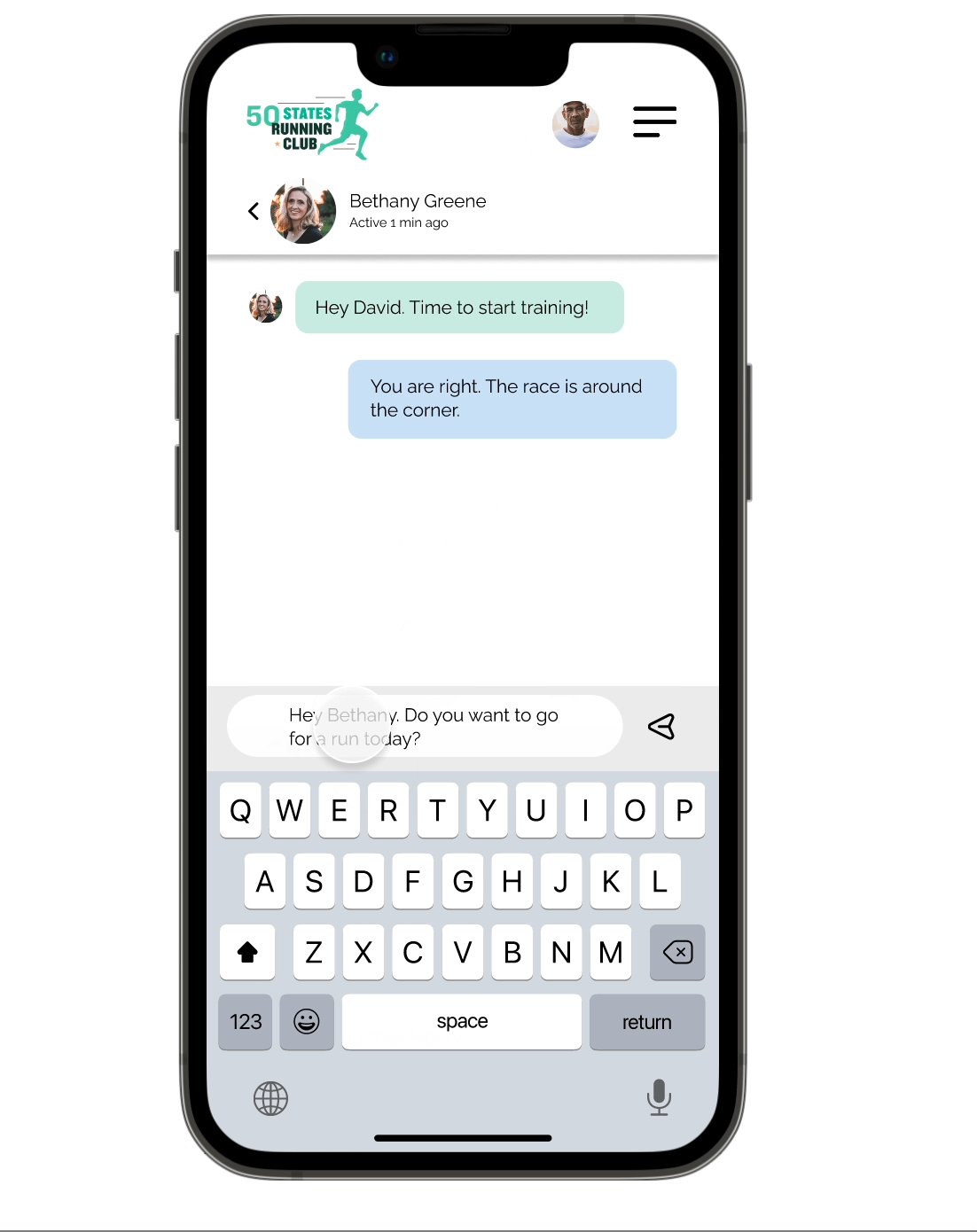
Communication-
Implementing a message board for runners to private message.
We observed that the current website lacked a means for members to interact with each other within the organization. Therefore, we aimed to provide users with an effortless way to message each other directly on the app. This would enable them to plan future runs, seek advice, establish new connections, and expand their network.
Events
Implementing event pages to allow users to view local events.
We discovered that the majority of our users sought a simple and convenient means of accessing information regarding significant marathons throughout the United States, as well as smaller events within their local community. Consequently, our objective was to create a direct path for users to input their location of interest, which would provide them with details of both current and upcoming events in their area.
Reflections & Moving Forward
Through usability tests, interviews, and collaborative efforts, I honed my design skills and developed as an individual and leader. This was a valuable experience that highlighted the significance of effective teamwork and communication in achieving success. Although time and technical constraints limited our ability to fully iterate on the final site prototype, it was still successful among our users.
Moving forward, our team and I have several ideas for enhancing the site, including the addition of guided runs and routes, and enabling users to view events beyond their location. These are only a few of the areas we plan to explore further while working on the 50 States Running Club. We look forward to implementing these features and continuing to improve the site's functionality and user experience.
We invite you to take a look at our prototype below and experience the platform for yourself.